My Top 5 APIs For New Developers
New to web dev and need project ideas? Start here!
Jun 20, 2020 Photo by Rich Tervet on Unsplash
Photo by Rich Tervet on Unsplash
While trying to level-up my front-end programming and JavaScript skills, I ran out of ideas for things to create, and I wanted to learn more about making API calls. I thought, what better way than to create some little projects with fun APIs? I don’t know about you, but I found it a little tricky to get my head around all the interactions at first, but getting stuck in and having a go helped me to understand how it all works.
I wanted to share some of my favourite APIs to play around with, in case any of you are looking to have a practice or want to learn more about the wonderful world of APIs.
First of all, you might be wondering…
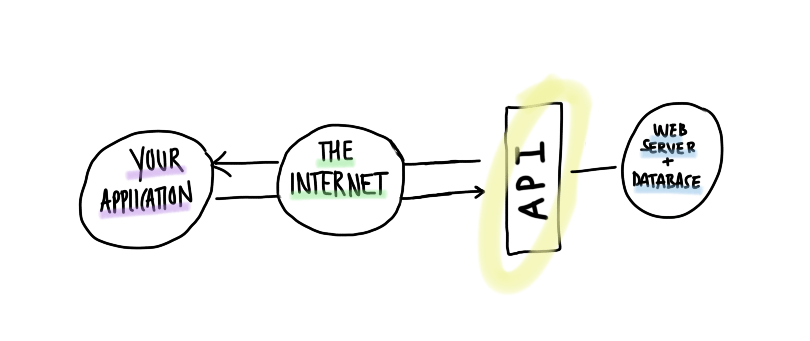
What is an ‘API’?
An API, or an ‘Application Programming Interface’, in human terms, is an interaction aide that allows applications to talk to each other. We can ask them for data, and they return what we want, usually in the form of JSON or XML, so that we can go on to use the data we requested in our application or website.

Now we have that covered, on to the list!
1. The PokéAPI ❤️
I love this API. I didn’t know it was possible to have such strong feelings for an API, but here I am. It’s great. I’ve made several projects using this API, and it was the first API I ever used in a project. 10/10. Recommended for anyone wanting to play around with APIs.
The PokéAPI has excellent documentation (very beginner-friendly), no rate limit (within reason), and has absolutely everything you need to create your very own PokéDex (if that’s something you want to do).
2. Affirmations API 🙌
This wholesome API created by Tilde Ann Thurium on Github gives you access to a bunch of lovely affirmations. You don’t even have to make a project with this one, just visit https://www.affirmations.dev/ and receive a nice little dose of positivity. This is a cute API that might spark some creative ideas for your next project. Love it.
https://github.com/annthurium/affirmations/
3. REST Countries 🌍
The REST Countries API is a great little resource for creating a new project. Currencies, capital cities, languages, its got it all (even detailed documentation). I used it to practice making API calls in Vue.js with Axios.
4. Translation APIs 💬
What about creating a translator app? There are multiple APIs for translating text to different languages, including the Yandex Translator and google translate. https://tech.yandex.com/translate/
But what if you don’t want to only translate into human languages?… I got you covered. I couldn’t choose just one, (I’m a nerdy nerd and I’m a sucker for nerdy stuff) so I present to you translators into Sindarin (Elvish from Lord of The Rings, as if anybody asked), Yoda speak(?), and I am Groot!
https://funtranslations.com/api/sindarin/
https://funtranslations.com/api/yoda/
https://funtranslations.com/api/groot/
5. Spotify 🎵
None of the other APIs piqued your interest? maybe music is more of your thing. Spotify has an API with extensive documentation that you can use to get song / artist / album information, create and display playlists, and even make your own form of Spotify wrapped (kind of).
https://developer.spotify.com/documentation/web-api/
Honourable Mention
I also wanted to give a special mention to the Lord of The Rings API created by Rike (@frankanka on twitter). Another great nerdy API, I LOVE IT, although I haven’t managed to come up with an idea of how to use it in a project yet😅.
https://the-one-api.herokuapp.com/
All of the APIs in this list are a great place to start for anyone wanting to learn more about using APIs, or to get some ideas for new projects. I hope this is a useful resource, and let me know, what is your favourite API? Or have you ever used one of these APIs in a cool project? I wanna hear about it.